アーカイブ
WindowsPhoneアプリをPhoneGapでつくろう
PhoneGap1.2ってWindowsPhoneに正式対応してたんですね。いつのまにやらGitHubからApatchSoftwareFoundationに組み込まれてるし。ちょっと離れるとびっくりすることがたくさんです。
まずはインストールしてみましょう。
PhoneGapってなに
PhoneGapを使うと、JavascriptとHTMLでWindowsPhone、Android、iOS用のハイブリットアプリ(HTMLアプリをブラウザーコントロール経由でネイティブアプリとして使う)を作成することができます。
Mono for AndroidなんかだとコアロジックはC#で書くけれど、プレゼンテーションレイヤーは各環境に応じて実装してねいうスタンスだったのに対し、各スマートフォン環境ではWebの標準技術であるHTML5+Javascriptを標準でサポートしているんだから、Webブラウザーコントロールを使ってパッケージに組み込んだローカルHTMLと+ネイティブ機能の拡張でどの環境でも動くようにしてしまおうという方針。
WindowsPhone 7.1
前述のとおり、他の環境への移植を考えると標準技術であるHTML5+jQueryMobileで実装してしておいたほうがいいでしょう。となると、ほとんどHTML5を理解出来ないIE8のWindowsPhone7だと無理があって、必然的にIE9以上が採用されているWindowsPhoneは7.1(Mango)以降が対象になります。
インストール
Windows Phone SDK 7.1のインストール
PhoneGapを利用する場合、各スマートフォンのSDKが必要になるのでWindowsPhone用アプリの開発に必要なWindows Phone SDK 7.1をダウンロードしてインストールしましょう。こいつを入れると無料のVisual Studioも一緒に入るのでお手軽です。
PhoneGap1.2のインストール
しばらく前までは、最新版はGitHubのWindowsPhone用のリポジトリからダウンロードできていたんだけれど、ASFに移動してからはどこに最新ソースがあるかいまいちわかりません。とりあえず最新版であるPhoneGap1.2はPhoneGapのホームページか、日本のファンサイトであるPhoneGapFunからダウンロードできます。
追記 GitHub上はココにあるようです。https://github.com/callback/callback-windows-phone
ダウンロードした「callback-phonegap-1.2.0-0」なZIPファイルを解凍すると、WindowsPhoneディレクトリーにPhoneGapのWindowsPhone用のフレームワークや、サンプルアプリ、Visual Studioのテンプレートが格納されています。Visual Studioで開発を行うには、「GapAppStarter.zip」をVisual Studioのユーザー別テンプレートフォルダーにコピーします。
Windows 7, Vistaの場合のコピー先
%UserProfile%\Documents\Visual Studio 2010\Templates\ProjectTemplate
プロジェクトの作成
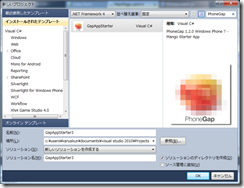
Visual Studioの新しいプロジェクトダイアログでC#のプロジェクト一覧に、「GapAppStarter」というプロジェクトテンプレートが表示されます。下記はPhoneGapでフィルターした結果。
プロジェクトを作成すると、次のようなすぐに実行可能なPhoneGapのロジェクトが作成されます。
実行するとこんな感じの画面が起動します。エミュレーターの起動や動作が早いっていいですね。Andoriodエミュレーターはなんであんなに起動や動作が重いんだろう。。。(このエミュレーターの動作だけでもVisual Studioを採用する意味があるきがする。)
jQueryMobileの組み込み
せっかくのハイブリッドあぷりなのだから、複数のデバイスで動かせるようにHTMLを構成したいということで、PhoneGapでアプリを作成する場合はUI系のフレームワークを導入します。まぁいまだったらjQueryMobileを選ぶのが無難ですよね。Visual Studioを利用しているので、Package Manager Consoleから、jQuery.Mobileをインストールしましょう。もちろんCDNのスクリプトを参照してもいいけれど、出来ればオフラインで使いたいので。。。
PM> Install-Package jQuery.Mobile
ただこのままだとCSSとスクリプトがプロジェクトのルートフォルダーに展開されてしまうので、PhoneGapのしきたり(?)に則ってwwwフォルダー以下に移動させてあげましょう。(Update-Package時には結局再度コピーし直さないと行けないけれど、NuGetでインストールしたモジュールの配置先の変更を設定とかできないもんかな)
PhoneGapで最初に読み込まれるHTMLはwww/index.htmlなので、インストールしたjQueryMobileを読み込みます。
<head> <title>WindowsPhone7.5 PhoneGapSample</title> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <link rel="stylesheet" href="Content/jquery.mobile-1.0rc2.min.css" /> <script type="text/javascript" src="Scripts/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="Scripts/jquery.mobile-1.0rc2.min.js"></script> </head>
あとはjQueryMobileなので、こんなHTMLをbodyに書いてあげれば
<body> <section data-role="page"> <header data-role="header"><h1>PhoneGapSample</h1></header> <section data-role="content"> 最近読んだ本 <ol data-role="listview"> <li>スティーブ・ジョブスⅠ、Ⅱ</li> <li>GATE7 2巻</li> <li>リアル9巻</li> <li>魔法科高校の劣等生3巻</li> </ol> </section> <footer data-role="footer">wordpress.karuakun.com</footer> </section> </body>
こんなかんじで表示されます。見た目はブラウザーアプリなんですが、WindowsPhoneにちゃんとインストールされてオフラインでも動きます。
あれ?PhoneGapのライブラリーでエラー?
って、ここまでは良かったんだけれど、PhoneGapのJS側でエラーが出るみたいで、phonegap-1.2.0.jsをリンクするとページが真っ白になっちゃう。どうもJavascript側でエラーになっているようなんだけれど、Visual Studio側でエラーが起きても止まってくれない。。。
WindowsPone版のPhoneGapって、実際はWebBrowserコントロールのラッパーになっているので、こいつがJavascriptのエラーをちゃんとVisual Studioに通知してくれればいいんだけれど。。。うーん。悩んでもわからなかったので今日はここで終わり。